Launching bugtrackers.io – Here’s what we’ve learned.

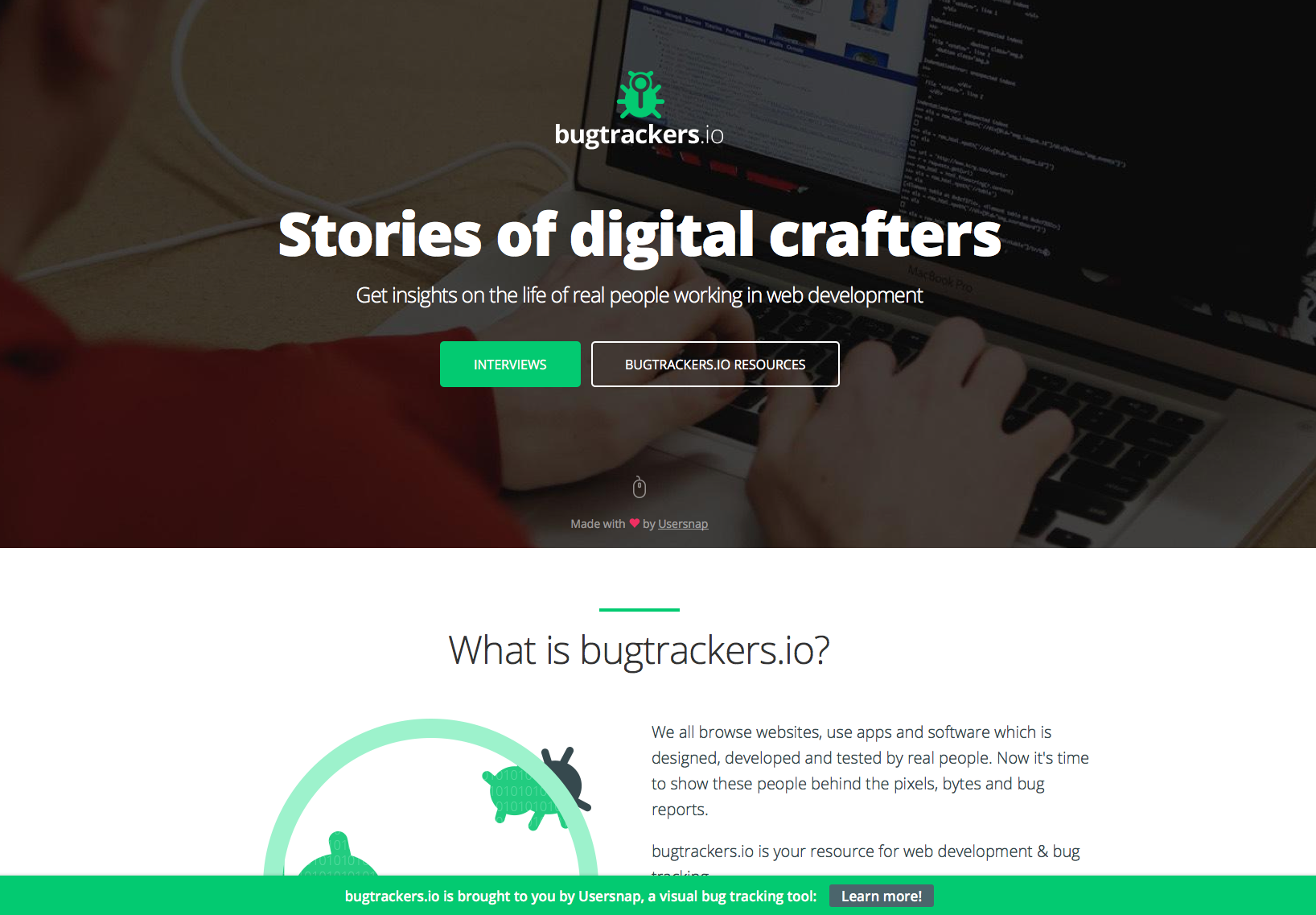
Maybe you’ve heard the news. We at Usersnap launched a little side project, called bugtrackers.io. Displaying stories of digital crafters and showing real people behind pixels, bytes and bug reports. That’s the vision for bugtrackers.io.
Starting with three interviews bugtrackers.io went live on April 16th. Following some great feedback on our social media channels as well as through direct feedback, bugtrackers.io experienced a great start. Within the first 4 hours after putting the platform live, more than 1.000 unique visitors stopped by and spent more than 5 minutes on the site (average session duration: 5:02 min.).
Although the launch just happened a couple of days ago, there are some fresh lessons learned we want to share, since they might help you for your next project. Here are 6 things we learned when launching bugtrackers.io.
bugtrackers-launch-lessons-learned-3
Inspiration through domain search
You probably know the following situation: you browse the web and discover some free domain which you think is pretty awesome. Because the domain may be valuable for you in the future, you buy the domain.
Well, this is what happened when we came across the free domain bugtrackers.io. To be honest, we hadn’t had a clue what we are going to do with this domain, but we knew that it may help us to position ourselves in the bug tracker scene.
We definitely knew that we don’t want to use the domain for any promotional or self-branding thing for Usersnap, but use it for some neat new content idea instead.
After a couple hours of brainstorming we found the idea of providing insights in people’s life in web development pretty interesting and something worth to follow. Inspired by other platforms like thegreatdiscontent and communicatebetter.io we pursued our idea.
From idea to design within 5 days
After this brainstorming session, I made myself comfortable with moqups.com to work on some first scribbles.
Mockups_LandingPagenew_·_Moqups
As you can see these mockups were pretty rudimentary, although we had a clear vision in mind. Our amazing web designer Pavel then drafted some first designs for bugtrackers.io which were then discussed within our InVision projects.
design-draft-bugtrackers-launch-lessons-learned
See full design draft version 1 here: design draft bugtrackers.io V1
invision-design-discussion-bugtrackers
You do not necessarily need a CMS
After concluding on a final design draft, discussions on which technological basis our platform will be built arose. Since our blog already runs on WordPress, it stood to reason that bugtrackers.io will be build on WordPress too.
However there were some clear signs which let us decide against WordPress and any other content management system. In the end we choose to build bugtrackers.io only with HTML + CSS. Here’s why:
We weren’t in need of any complex CMS, since we knew that we want to keep bugtrackers.io as simple as possible from a site architecture perspective. At the date of our launch, we only had four pages online. Here’s how the “site architecture” looked at the date of launch:
index.html
interview-blossom-thomas-schranz.html
interview-codeship-florian-motlik.html
interview-paymill-christian-braun.html
We only provide “static” content (such as text, image, video (in the future)) which can be edited quite easily and way more flexible just by using HTML + CSS.
No project plan, but an agile project board
We didn’t use any concept or any other project document for creating bugtrackers.io. Not having a project plan or at least some kind of concept was kind of unusual for me in the beginning. On the other hand it made us quite flexible and fast in the execution of bugtrackers.io.
However, we established a project board with Blossom, a great tool which we started to use for our day-to-day tasks as well. You can see our project board in the screenshot below:
blossom project board for bugtrackers
Version control with GitHub & static hosting with divshot
After deciding that there’s no need for a CMS, our research for a static hoster began. Early on, we ended up at GitHub and divshot. We have used GitHub before to host & run some little side projects at Usersnap, but haven’t thought about it for greater tasks. divshot was something completely new.
After setting up GitHub with a new reprository for bugtrackers.io and connecting it with divshot, first tests looked absolutely great.
github and divshot for static hosting
Not only for the development process itself, version control is great. Also for more design- and content-driven tasks, working with GitHub makes life a lot easier and the QA process faster.
github testing bugtrackers
Codeship & Usersnap for testing
When it comes to testing a new website or web app, everyone seems to be busy avoiding that topic. With Codeship and Usersnap we found the perfect tool chain for automated & manual testing. We decided to give the awesome tools of Codeship a try and integrated it in our workflow. Before our code gets hosted at divshot, it will be tested & deployed with Codeship.
Later on, we use Usersnap for manual testing, QA and simply discussing new ideas or collecting feedback on any content. Our development process basically looked like this:
development process for bugtrackers
Going live, basically meant, pushing our site from staging to production in divshot.
With this setup we experienced an incredible increase in speed regarding deployment, testing and QA. All our bugs, ideas where basically stored in Usersnap, whereas we ensured no mixup with version control of GitHub.
by Thomas Peham